※当サイトにはプロモーションが含まれています。
THORで作った問い合わせフォームを少し修正して欲しい・・・
おけまるだにゃ
ワードプレス(WordPress)テーマのTHOR(ザトール)には、デフォルトでお問い合わせフォームの機能があります。

これだけでは物足りないので、問い合わせページの文言と、返信メールの内容を修正してみました。
なお、検証したTHORの環境は以下の通りです。
THORバージョン:2.5.0
WordPressバージョン:6.2.x
PHPバージョン:8.2.x
サーバー:さくらインターネット
※セキュリティの観点から、マイナーバージョンの一部をxとさせて頂きます
お問い合わせページの表示内容を修正する方法
THOR(トール)のお問い合わせページや、返信メールの内容を修正する方法についてです。
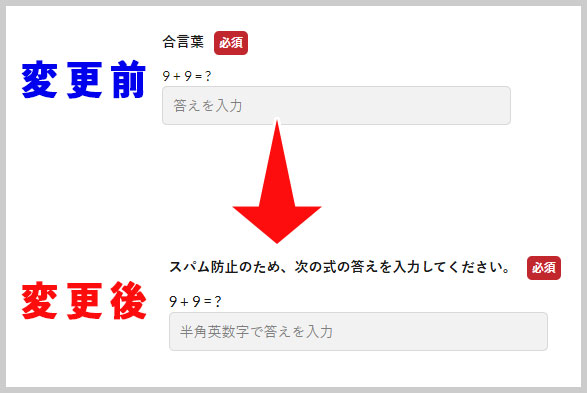
まず、問い合わせページは、この「合言葉」という意味がわかりにくいので修正したいと思います。

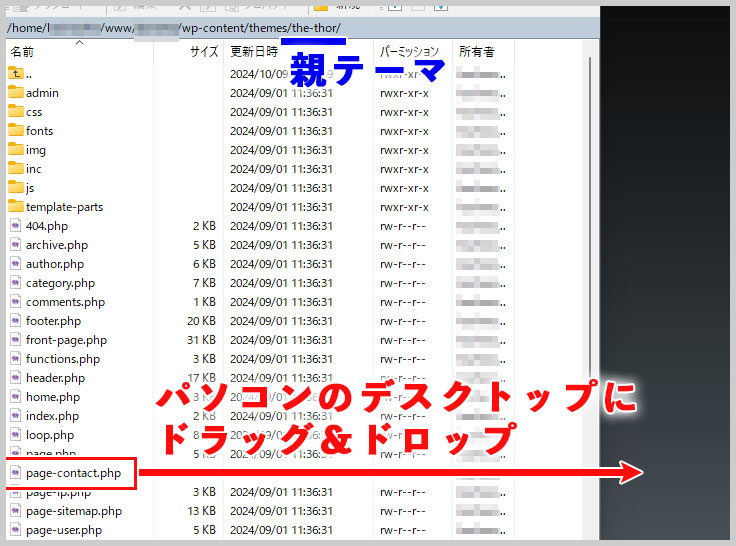
①親テーマにあるpage-contact.phpをダウンロードする
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるpage-contact.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/the-thor/
②page-contact.phpを編集する
page-contact.phpの450行目付近に記載されている
<th class="contactTable__header">合言葉<span class="required">必須</span></th>の内容を書き換えます。
また、454行目付近にある
placeholder="答えを入力"の内容も書き換えます。
つまり、<?php if($password): ?>の部分を丸ごと表示すると、下記のようになります。
<?php if($password): ?>
<tr>
<th class="contactTable__header">スパム防止のため、次の式の答えを入力してください。<span class="required">必須</span></th>
<td class="contactTable__data">
<span style="font-size: 15px;"><?php echo $formula[0].' + '.$formula[1].' = ? ';?></span>
<input type="text" name="password" class="foam__input foam__input-mini2" value="<?php if(!empty($_SESSION['password'])){echo esc_attr( $_SESSION['password'] );} ?>" placeholder="半角英数字で答えを入力">
<?php if(isset($password_error)):?><span class="error"><?php echo $password_error;?></span><?php endif; ?>
</td>
</tr>
<?php endif; ?>なお、上記のコード例では、●+●の計算を見やすくするように、<span style=”font-size: 15px;”></span>のコードも追加しています。
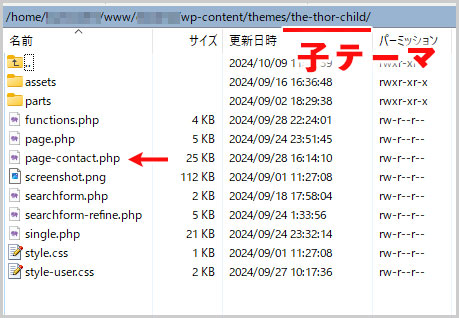
③修正したpage-contact.phpを子テーマにアップロードする
コードを追加した、page-contact.phpを、子テーマの方にアップロードします。

これで、問い合わせページの内容が変更されているはずです。
もし、サイトが真っ白になるなどの不具合があった場合は、今、アップロードしたpage-contact.phpを削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
返信メールの内容を修正する方法
続いて、返信メールの内容を修正したいと思います。
なお、編集するファイルは先程と同じ、page-contact.phpになります。
その為、編集する箇所のみ説明したいと思います。
①送信者名の変更
初期設定だと、送信者名は「ブログのタイトル名」が送信されます。
その為、ブログのタイトル名が「月収100万円を1ヶ月で達成した元サラリーマンが教える起業の秘訣ブログ」だった場合、このタイトルがそのまま、送信者名として送られてしまいます。
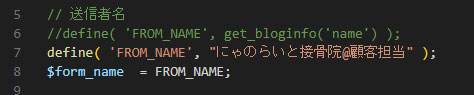
この送信者名を修正したい場合は、page-contact.phpの6行目付近にある下記を修正します。
define( 'FROM_NAME', get_bloginfo('name') );例えば、送信者名を「にゃのらいと接骨院@顧客担当」としたい場合は、下記のように記載します。
define( 'FROM_NAME', "にゃのらいと接骨院@顧客担当" );なお、PHPは、スラッシュ2つでコメントアウト(無効)にすることができるので、下記のように記載すると元のコードも確認できます。

※”(ダブルクォーテーション)は半角です
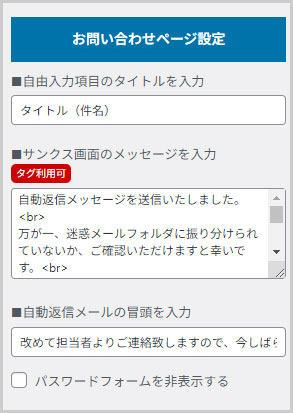
②メール内容の変更
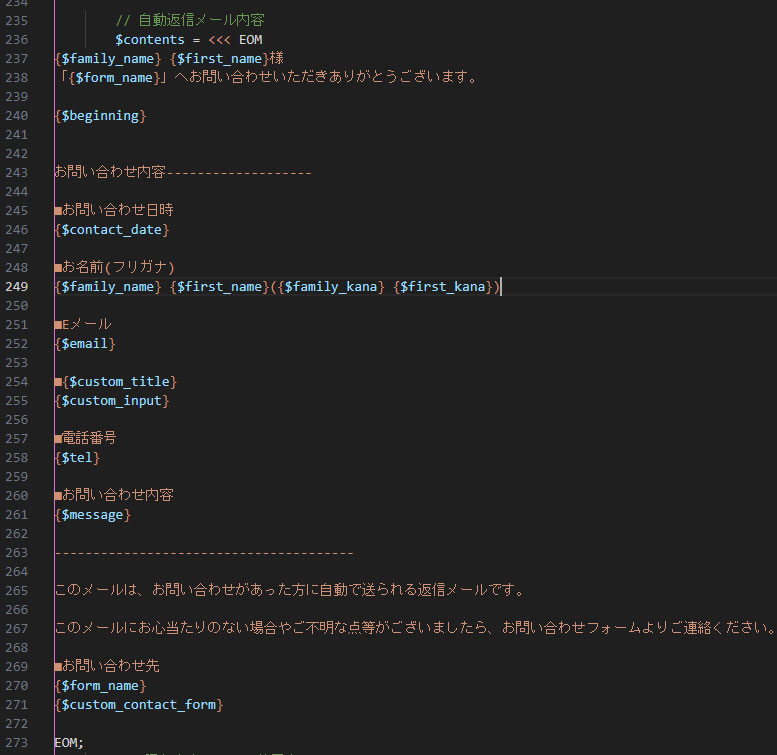
自動返信されるメール内容は、page-contact.phpの234行目付近~273行目付近に記載されています。
<<< EOMから、EOM;で挟まれた内容(ヒアドキュメント)は、そのまま表示されるので自分で文章を追加することで、メール内容を変更することができます。
実際の修正例を画像にしましたのでご確認ください。

なお、{}で囲まれているのは変数です。
変数の定義は、page-contact.phpの先頭部分でされているものもあるので、確認してみてください。
変更したファイルは必ず、子テーマにアップロードしてください。
そうすれば、万が一トラブルがあっても、子テーマにアップロードしたファイルを削除すれば元に戻ります。