
※当サイトにはプロモーションが含まれています。
GIF形式の画像は、特にアニメーションやアイコンに使われることが多いですが、ファイルサイズが大きくなることがよくあります。
先日、WebP(ウェッピー)形式がアニメーションにも対応していることがわかったので、GIFアニメーションをwebpへ変換してみました。
しかし、容量が重くなってしまうファイルもありました。
今回、検証結果と、GIFアニメーションからwebpへの変換方法について記載しました。
GIFアニメーションをwebpへ変換できるツール
今回は、GIFアニメーションをwebpへ変換できる「EZgif」というサービスで試してみました。
なお、GIFをwebpへ変換できるツールは色々とありますが、GIFアニメーションをwebpへ変換できるツールは多くないと思います。
以下、GIFアニメーションをwebpへの変換手順となります。
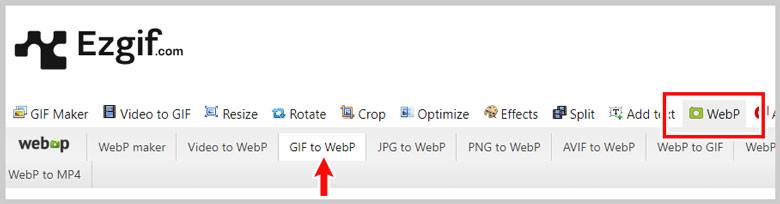
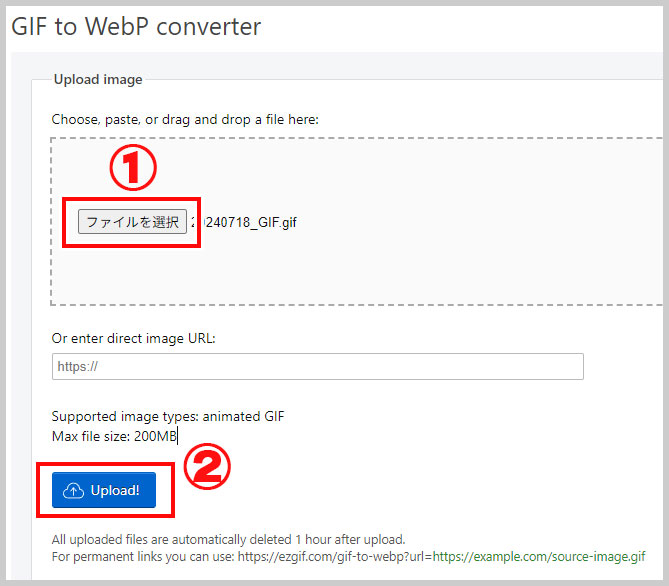
①GIF to Webpを選択
上部メニューにある、Webp > GIF to Webp を選択します。

②ファイルを選択してアップロード
「ファイルを選択」ボタンで、アップロードするファイルを選択します。
続いて、「Upload!」ボタンでアップロードします。

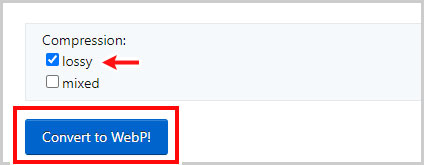
③オプションの選択
「lossy」のチェックボックスにチェックを入れます。
「Convert to WebP!」ボタンを押して、Webpへ変換します。

なお、「lossy」は、非可逆圧縮を適用し、画質を少し犠牲にしてファイルサイズを大幅に縮小する方法。
一方、「mixed」は、画像内で可逆と非可逆の圧縮を混ぜて使用して、一部の画質を保ちながら、ファイルサイズをある程度減少させるための方法です。
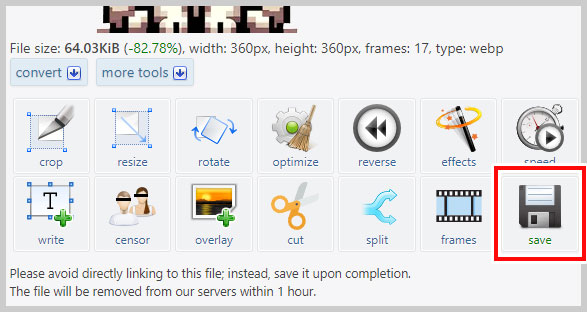
④ファイルをダウンロード
変換された画像をダウンロードするには「save」ボタンを押します。

2つのGIFファイルを、Webp変化した結果が下記です。

ファイルサイズ371KB
変換後 64.0KB
GIFファイル②

ファイルサイズ 153KB
変換後 269KB
※使用しているワードプレスがwebpのアニメーションに非対応だった為、変換後のファイルは未掲載
1つのGIFファイルは、約83%削減できました。
一方、もう1つのGIFファイルは、約75%ファイルサイズが大きくなってしましました。
補足:なぜ軽くならなかったのか?
色々とパターンを試しましたが、概ね下記の内容に当てはまるものは逆に重くなりました。
- 画像の内容が複雑すぎるもの(色数が多いもの)
- アニメーションのフレーム数が多いもの
GIFでは重くなってしまうアニメーションを、Webpにしたいのにこれでは困るにゃ
Webpのアニメーションは、2024年9月現在だと、ロゴ画像に使用する簡単なアニメーションに使えるぐらいかな・・・というのが検証して感じた感想です。