
※当サイトにはプロモーションが含まれています。
「Photoshopの画像生成AIで集中線を作ってみた」の記事の離脱スピードが早すぎるにゃ!
Photoshopを使って集中線を作る方法は、多くの方が説明されていることもあって、自分は画像生成AIを使った方法を説明しました。
商品などを注目させる時などに使われる集中線。 Photoshopで集中線を作るには、ノイズを加えて極座標を使う方法が一般的だと思いますが、今回は画像生成AIを使って集中線を作ってみました。 ちょっと、通常の集中線とは違う …
しかし、グーグルアドセンスのデータを見ると、
「求めているのはこれじゃない!」
と、すぐに閉じられてしまっているようなので、スタンダードな集中線の作り方も記事にしました。
なお、集中線は中心にしている解説が多いので、自分は集中線の中心を右下にする手順について説明しました。

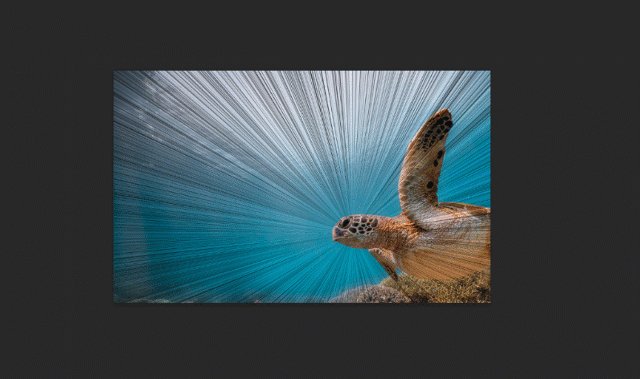
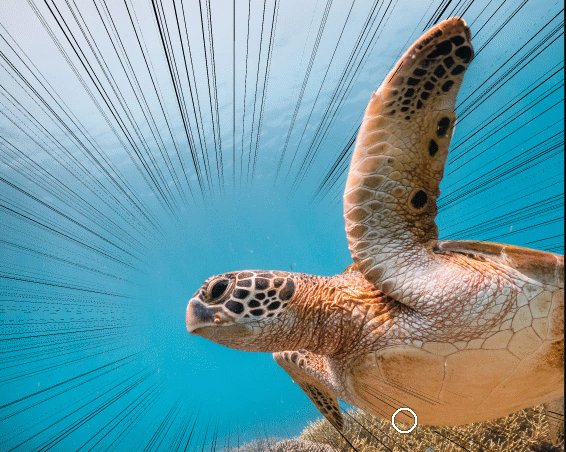
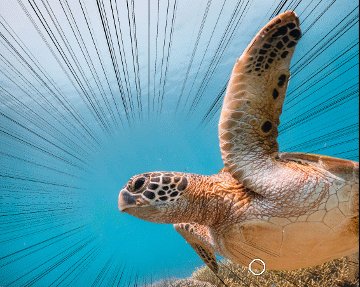
Photoshopのバージョンと元画像
この記事を作成している時のPhotoshopのバージョンは、25.11.0です。
この元画像に、集中線を加えていきたいと思います。

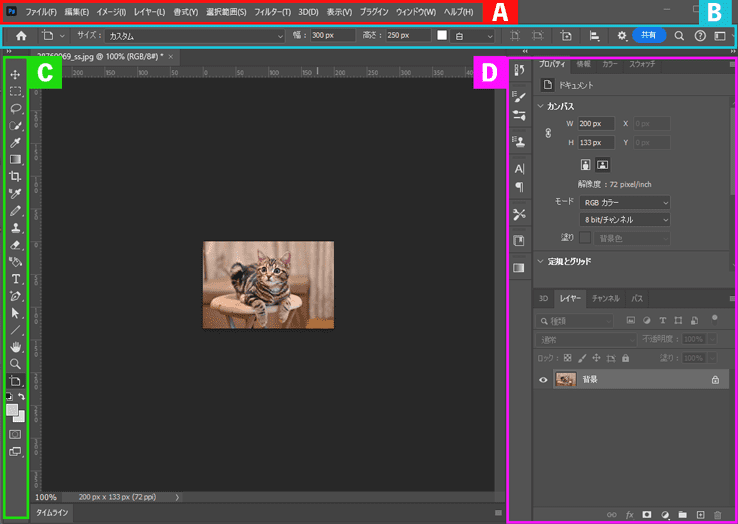
Photoshopの画面構成の名称は、下記をご参照ください。
- PhotoShopの画面構成の説明

A.メニューバー:画面の一番上、オプションバーの上に表示され、全般的な設定ができます(ファイルを開く/閉じるなど)B.オプションバー:メニューバーの下に表示され、ツールの詳細設定ができます(ブラシであれば太さなどの変更など)
C.ツールバー:画面の左側に表示され、作業に使える様々な道具が収納されています(図形作成など)
D.パネル:設定の一部が画面の右に表示され、オプションバーではできない詳細設定ができます
Photoshopを使って、右下に集中線の中心を作る方法
Photoshopを使って、右下に集中線の中心を作る方法についてです。
①新規レイヤーの作成
集中線を描く用の新しいレイヤーを作成します。
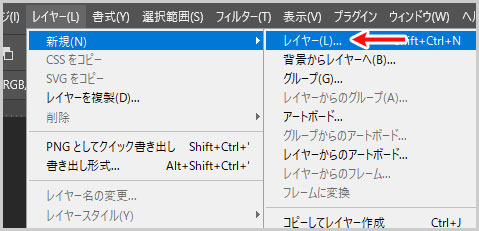
メニューバー > 新規 > レイヤー
を選択します。

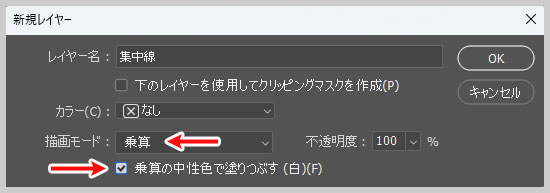
新規レイヤー作成のダイアログが現れるので、レイヤー名に任意の名称(例では「集中線」)を入力します。
- 描画モードを「乗算」
- 乗算の中性色で塗りつぶす(白)にチェック
として、「OK」ボタンを選択。

②フィルタ効果でノイズを加える
新しく作成した集中線のレイヤーに対して、ノイズの効果を加えます。
集中線用のレイヤーが選択されていることを確認して、
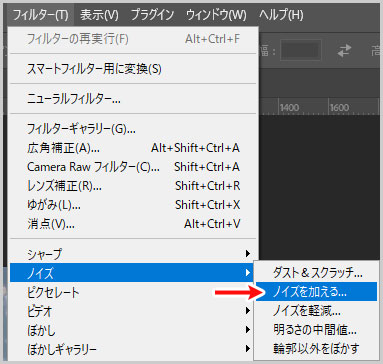
メニューバー > フィルター > ノイズ > ノイズを加える
を選択します。

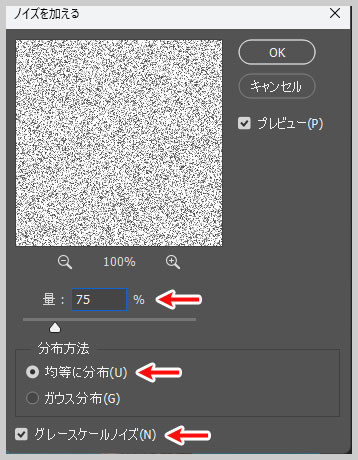
すると、「ノイズを加える」ダイアログが表示されます。
- ノイズの量を設定(70~80%前後)
- 「均等に分布」にチェック
- 「グレースケールノイズ」にチェック
最後に「OK」ボタンをクリックします。

③フィルタでスクロール効果を加える
集中線用のレイヤーが選択されている状態で、
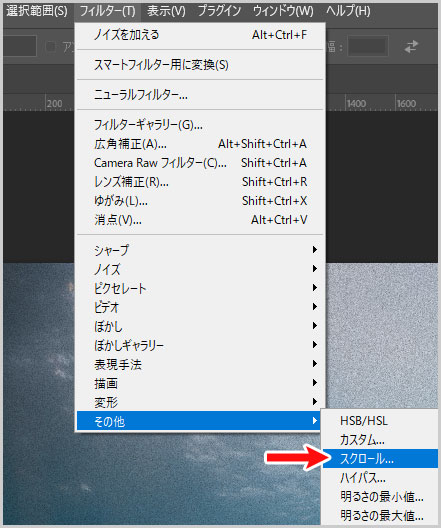
メニューバー > フィルター > その他 > スクロール
を選択。

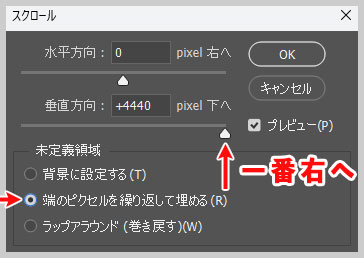
スクロールダイアログが開きます。
- 水平方向 ⇒ 0
- 垂直方向 ⇒ 調節のスライダーを一番右まで動かして最大値にする
- 未定義領域 ⇒ 「端のピクセルを繰り返して埋める」を選択
に設定して「OK」ボタンをクリック。

すると、ノイズが縦線になったと思います。
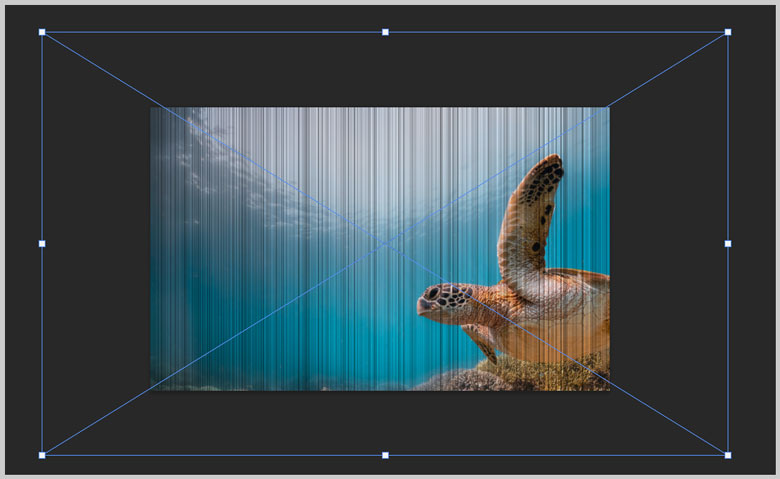
④集中線を拡大する
メニューバー > 編集 > 自由変形 を選択して、集中線(のレイヤー)を適当に拡大させます。

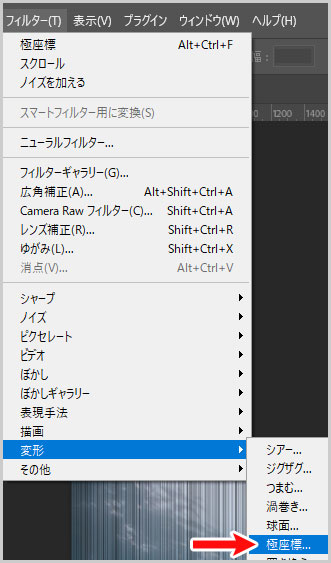
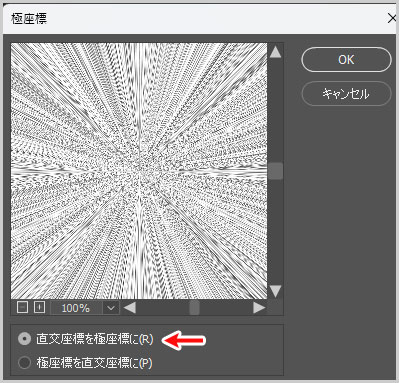
⑤フィルタで極座標の効果を加える
■集中線用のレイヤーを選択した状態で、
メニューバー > フィルター > 変形 > 極座標
を選択。


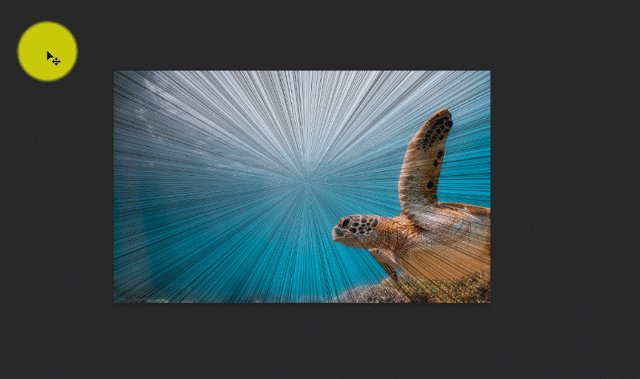
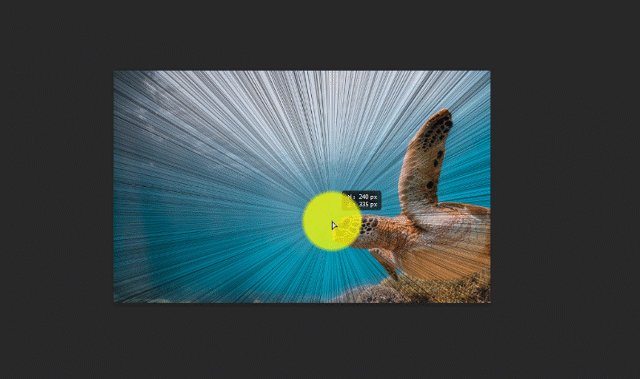
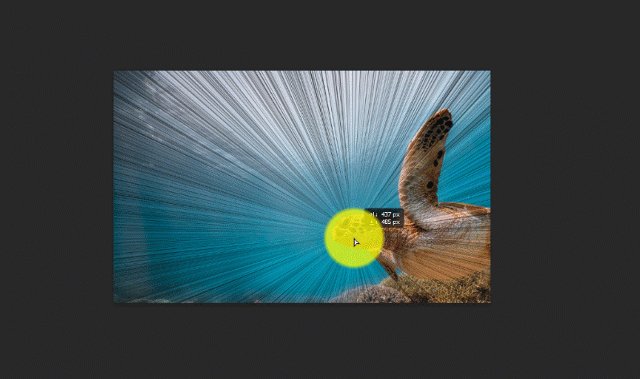
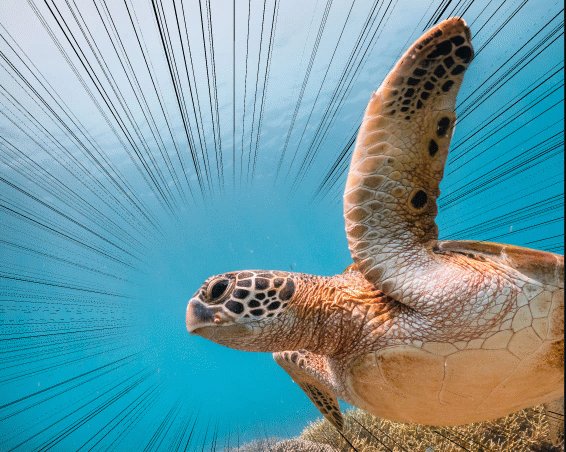
⑥集中線の位置を調整する
注目させたい部分に集中線の真ん中が来るように、集中線を移動させます。
ツールバーから、「移動ツール」を選択して、集中線のレイヤーを移動します。


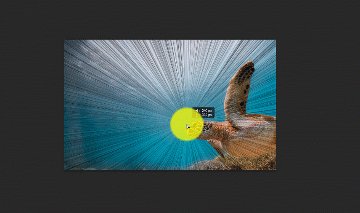
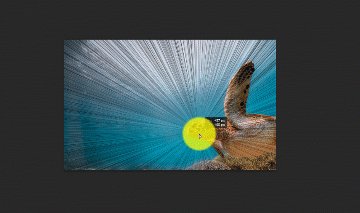
⑦集中線の一部を切り抜き
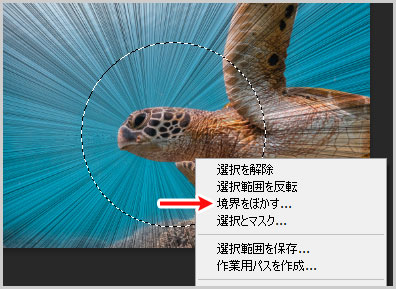
ツールバーから「選択ツール」を選択し、注目させたい部分を範囲指定します。

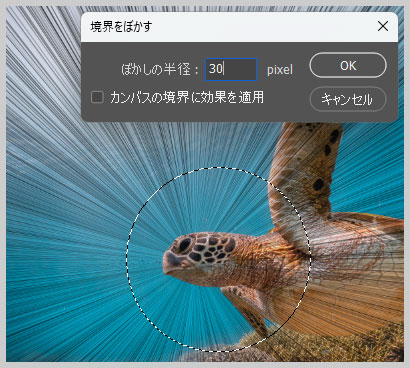
境界をぼかすダイアログが開くので、「ぼかしの半径」を設定しOKボタンをクリック。

そして、キーボードの「Delete」キーを押して選択範囲を削除すると、選択範囲で囲んだ部分が削除されます。

⑧2階調化で集中線を調整する
ちょっと、集中線の数が多いので、集中線を調整したいと思います。
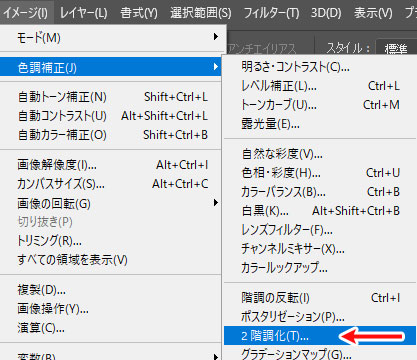
メニューバーにある
イメージ > 色調補正 > 2階調化
を選択。

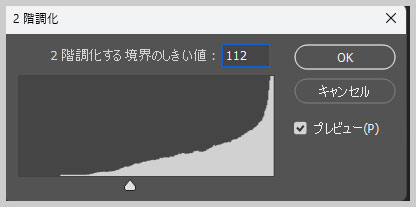
「2階調化する境界のしきい値」を調整します。
今回は、112にしました。
なお、値を小さくすると、集中線の数が減少します。

あとは、好みで文字などを入れれば完成です。

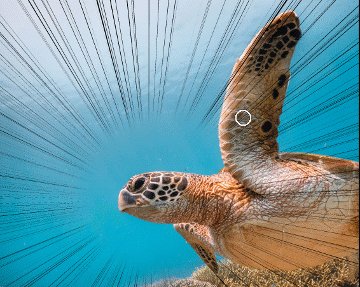
おまけ:集中線にマスクをかける
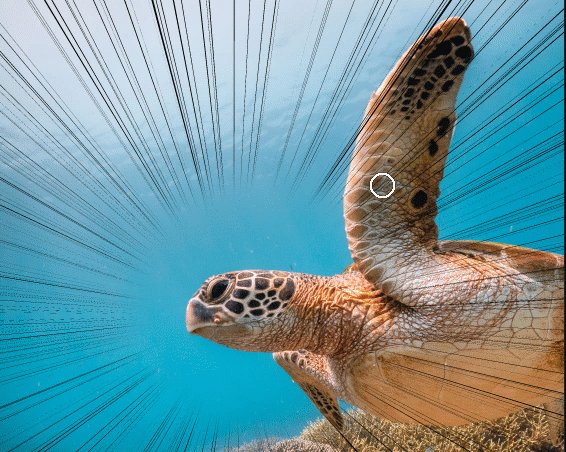
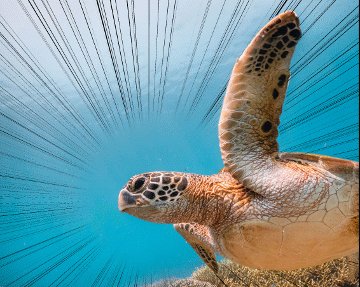
カメの上に集中線が、かかっているのが気になるのでマスク処理をします。
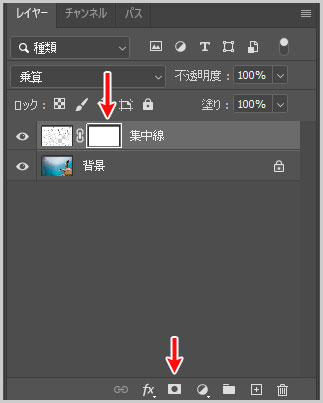
集中線のレイヤーを選択します。
続いて、レイヤーパネルパネルから、レイヤーマスクのアイコンを選択すると、レイヤーマスクが作成できます。

ツールバーから、ブラシを選択。
描画色を「黒」にします。

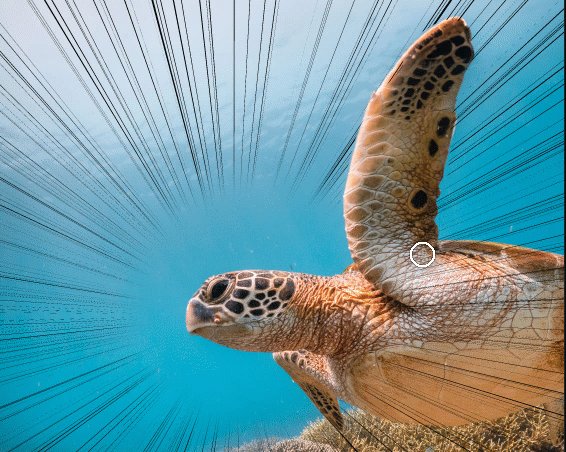
集中線のレイヤーのマスク部分が選択されていることを確認して、隠したい集中線部分をブラシでなぞっていきます。


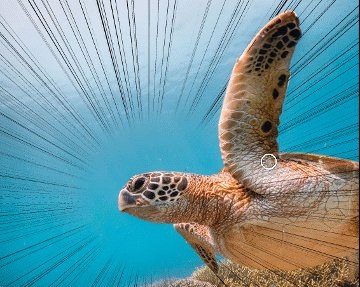
完成しました。

お疲れ様でした。
Adobeソフトの基本操作を安く学べるオンラインスクール
なお、オンラインスクールのアドバンススクールでは、Photoshop、Illustrator、Dreamweaver、Premiere Pro、After Effects、InDesignなどが動画で学べて、Adobe Creative Cloudの1年間プランを68,800円 (税込)で利用することができます。
何故、こんなに安いにゃ?
それは、オンラインスクールに入学するため、学生・教員個人版のプランが適用されるためです。
その為、法人の申し込みはNGですが、個人であれば申し込み可能です。
商用利用はできるのかにゃ?
Adobeに問い合わせて確認したところ、個人であれば商用利用は可能とのことでした。
Adobe Creative Cloudを安く使いたい方、Adobeソフトの基本的な使い方を学びたい(復習したい)方など、この機会に申し込まれてみてはどうでしょうか?
なお、講座の受講期間は6ヶ月です。