
※当サイトにはプロモーションが含まれています。
この記事では、WordPressのウィジェットの「カスタムHTML」で、ショートコートが利用できるようする方法を解説します。
具体的な説明に入る前に、この記事を書いた時点の環境を記載しておきます。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
ウィジェットのカスタムHTMLでショートコードを使用する方法
ワードプレスのウィジェットでショートコードを使用するには、do_shortcode関数を利用する方法があります。
ただ、テーマによりますが、デフォルトでは、このdo_shortcode関数は利用できないことが多いです。
その為、functions.phpにて、widget_textフィルターに、do_shortcode関数を適用する必要があります。
以下のコードを、functions.phpに記述します。
/* ウィジェット内でショートコードを有効にする */
add_filter('widget_text', 'do_shortcode');※functions.phpの設定を失敗すると、最悪、サイトが表示されなくなります。
その為、コードを追加する際は、必ずバックアップを取ってから追加するようにしてください。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

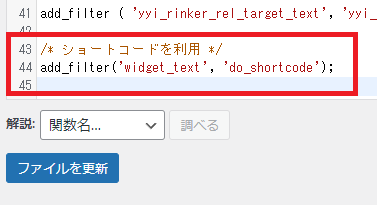
選択したら、一番下に以下のコードを追加します。
/* ウィジェット内でショートコードを有効にする */
add_filter('widget_text', 'do_shortcode');最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
プラグイン「Code Snippets」を使用すると、安全にfunctions.phpを編集することができます。
このブログでは、ワードプレス(WordPress)のカスタマイズ方法を多数紹介していますが、その中にはfunctions.phpの編集が必要なケースもあります。 そのためか、これまでに数件「サイトが真っ白になってしまった …
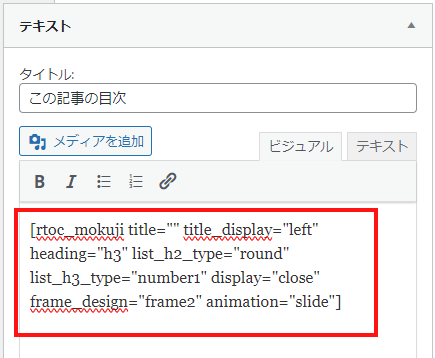
ウィジェットにショートコードを貼り付け
これで、ショートコードが利用できるようになったはずです。