
※当サイトにはプロモーションが含まれています。
問い合わせフォームに郵便番号を入力したら、住所が自動的に表示するようにしてくれ!
おけまるだにゃ
ネットショップや資料請求、見学会などの申し込みフォームと作る際に、住所の入力欄があるフォームを作る機会があるかもしれません。
そこで、よく問い合わせフォームなどでみかける、郵便番号を入れたら自動で住所が入力される仕組みを作ってみました。


今回は、それをワードプレスのプラグイン「Contact Form 7」に実装してみます。
なお、この記事を記載している時点のContact Form 7は バージョン 5.9.6です。
郵便番号から住所を自動入力する方法
ワードプレスのプラグイン「Contact Form 7」で郵便番号から住所を自動入力する手順です。
①フォームの設定
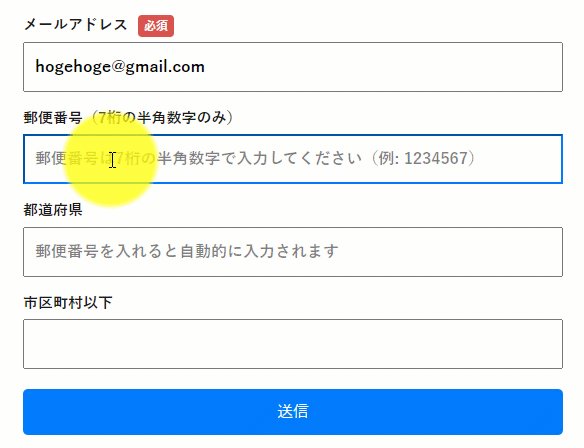
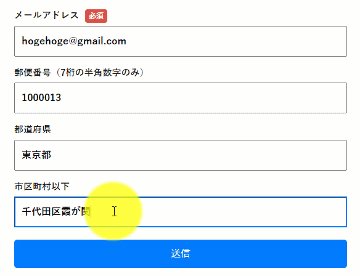
Contact Form 7のフォームを設定します。
※フォーム例は最低限必要なものだけを記載しています。
<label> メールアドレス<span class="nya-required">必須</span>
[email* your-email autocomplete:email placeholder "普段お使いのメールをご記入ください"]</label>
<label>郵便番号(7桁の半角数字のみ)
[text* zip-code class:zip-code maxlength:7 placeholder "郵便番号は7桁の半角数字で入力してください(例: 1234567)"]
</label>
<label>都道府県
[text address1 class:address1 readonly placeholder "郵便番号を入れると自動的に入力されます"]
</label>
<label>市区町村以下
[text address2 class:address2]
</label>
[submit "送信"]ポイントとして、クラスzip-codeを付与しているので注意してください。
これがないと自動入力されない為、必ず記載してください。
その他、maxlength:7を使用して、郵便番号フィールドに7文字までの入力制限を設けているのと、
readonlyを追加して、都道府県はユーザーが手動で編集できないようにしています。
②Javascriptの記載
今回、この仕組みを作るにあたり、zipcloudという無料のAPIを利用しました。
なお、このサービスは通常の範囲内であれば、商用利用も問題ないと思います。
document.addEventListener("DOMContentLoaded", function() {
document.querySelector('.zip-code').addEventListener('input', function() {
var zipCode = this.value;
if (zipCode.length === 7) {
fetch(`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${zipCode}`)
.then(response => response.json())
.then(data => {
if (data.results) {
document.querySelector('.address1').value = data.results[0].address1;
document.querySelector('.address2').value = data.results[0].address2 + data.results[0].address3;
}
});
}
});
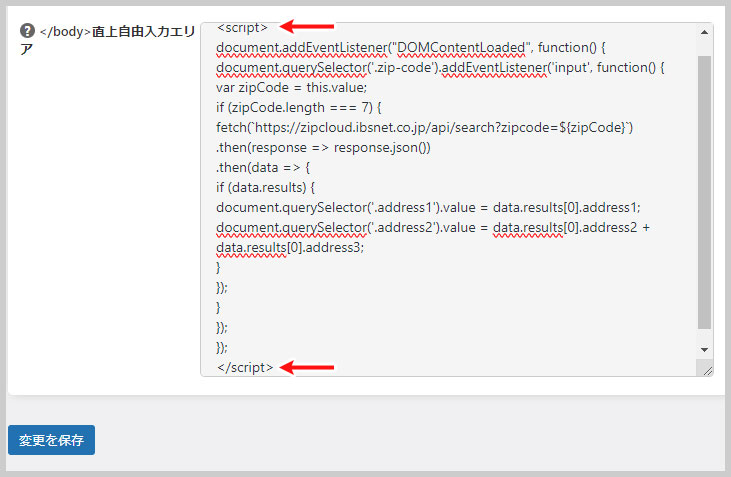
});これを、</body>タグの直前などに記載すればOKです。
なお、記載する際には<script>タグが必要になります。
下記画像は、ワードプレステーマ(GOLD BLOG)の共通設定から変更した場合です。

なお、賢威であれば、特定のページのみにJavascriptやCSS適用させる設定があります。
しかし、ゴールドブログ(GOLD BLOG)のように、特定のページのみに適用させる機能を持たないワードプレステーマもあります。
その場合、特定のページ(例えば、問い合わせページ)のみに、Javascriptを記載したい場合は、functions.phpに以下のコードを追記することで対応することができます。
function custom_enqueue_scripts() {
if (is_page('contact')) { // 'contact' はページスラッグまたはページIDに置き換えてください
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
document.querySelector('.zip-code').addEventListener('input', function() {
var zipCode = this.value;
if (zipCode.length === 7) {
fetch(`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${zipCode}`)
.then(response => response.json())
.then(data => {
if (data.results) {
document.querySelector('.address1').value = data.results[0].address1;
document.querySelector('.address2').value = data.results[0].address2 + data.results[0].address3;
}
});
}
});
});
</script>
<?php
}
}
add_action('wp_footer', 'custom_enqueue_scripts');2行目に記載されている
if (is_page('contact')) { // 'contact' はページスラッグまたはページIDに置き換えてくださいは、スラッグ名に応じて書き換えてください。
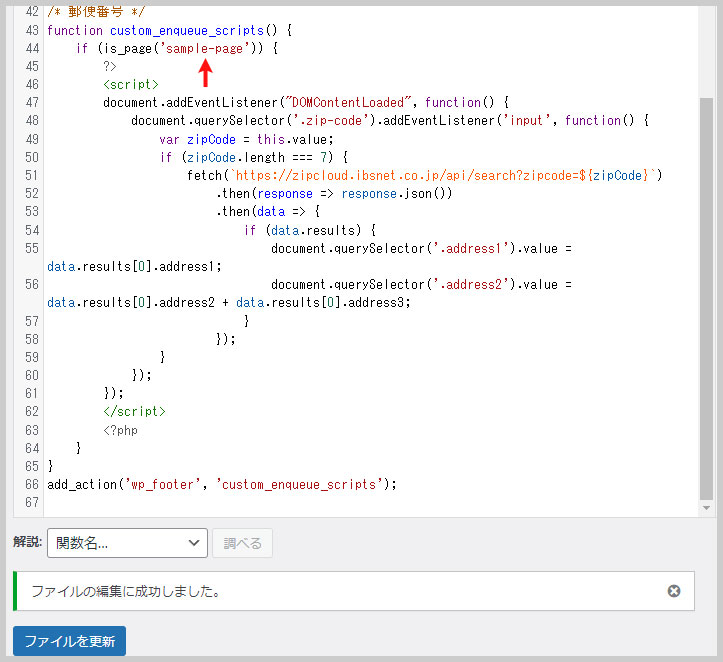
例えば、スラッグ名が、sample-pageであれば、
if (is_page('sample-page')) {となります。
functions.phpの場所は?
functions.phpは、だいたいどのテーマも、
外観 > テーマエディター
にあります。

テーマエディターに移動したら、編集するテーマが、現在、使用しているテーマかを確認しましょう。
問題なければ、「functions.php」を選択します。

なお、functions.phpに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。
選択したら、一番下に以下のコードを追加します。
function custom_enqueue_scripts() {
if (is_page('contact')) { // 'contact' はページスラッグまたはページIDに置き換えてください
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
document.querySelector('.zip-code').addEventListener('input', function() {
var zipCode = this.value;
if (zipCode.length === 7) {
fetch(`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${zipCode}`)
.then(response => response.json())
.then(data => {
if (data.results) {
document.querySelector('.address1').value = data.results[0].address1;
document.querySelector('.address2').value = data.results[0].address2 + data.results[0].address3;
}
});
}
});
});
</script>
<?php
}
}
add_action('wp_footer', 'custom_enqueue_scripts');最後に、「ファイルを更新」ボタンで、保存(更新)します。

※全角スペースなどが入ると、正しく動作しない可能性があるので、コピーしたコードは、一度メモ帳などに貼り付けて確認してみましょう。
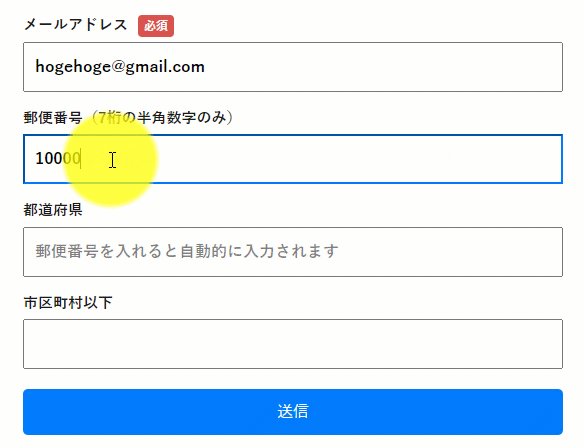
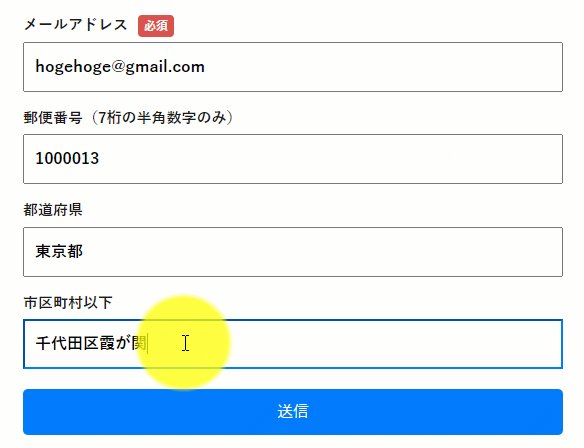
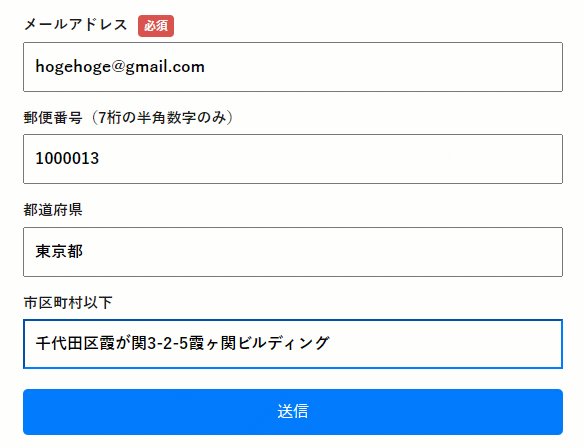
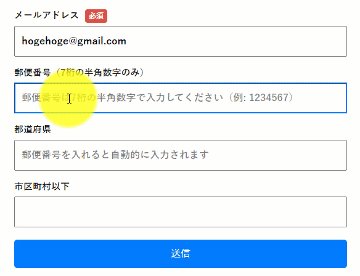
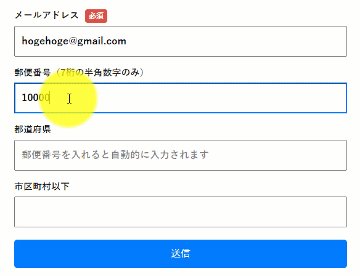
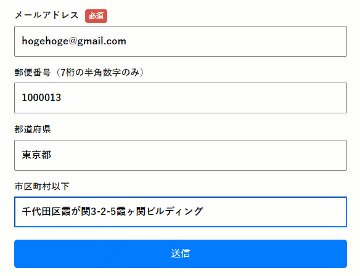
これで、問い合わせフォームに郵便番号から住所が自動入力されるようになりました。
なお、「Contact Form 7」のデザインの変更方法については下記の記事をご参照ください。
ワードプレスのお問い合わせフォームと言えば、「Contact Form 7(コンタクトフォーム7)」のプラグインが有名ですね。 しかし、デフォルトのままだと、このようなパッとしないフォームになります。 ※お使いのプラグイ …