
※当サイトにはプロモーションが含まれています。
今日からワードプレスでブログデビューにゃ!
「投稿」と「固定ページ」があるけど、どちらにブログを書けばいいにゃ?
ブログなら「投稿」に記事を書くといいにゃ
初めてワードプレスを使うとき、色々な機能があって困惑しますよね。
まず最初に、理解しておきたいのは「投稿」と「固定ページ」の違いです。
何故なら、これを理解していないとサイトの設計ができないからです。
では、「投稿」と「固定ページ」の違い、それぞれどのような内容に向いているかについて、具体例を交えて説明します。
投稿ページと固定ページの違い
「投稿ページ」と「固定ページ」の違いや特徴についてです。
「投稿」とは?
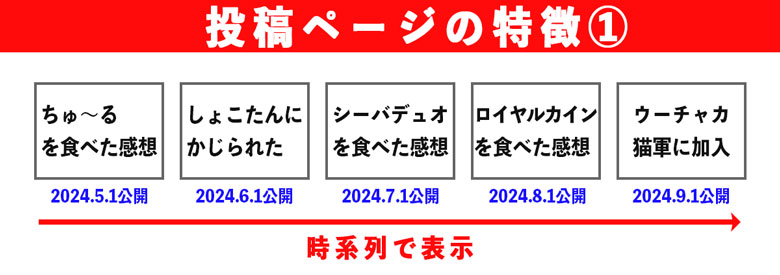
「投稿」は、ブログ記事、ニュース、更新情報など、定期的に新しい情報を追加する際に使用します。
基本的に、時系列で整理されて、新しいものほど上に表示されるようになっています。

※架空ブログ「にゃのらいとの美食倶楽部」の記事例
また、投稿は「カテゴリ」や「タグ」を設定することができます。
これによって、ユーザーが特定のトピックやテーマに関連する記事を簡単に見つけることができるようになっています。
カテゴリは投稿を大まかなテーマでグループ化し、タグはより詳細なキーワードを設定します。

※記事を「カテゴリー」と「タグ」に分別した図
これにより、検索エンジンへの最適化(SEO)をすることができます。
「固定ページ」とは?
一方、「固定ページ」は会社概要、サービス紹介、問い合わせページなど、長期間にわたって内容が変わらない情報を提供する場合に使用します。
「固定ページ」の特徴として、親ページと子ページを設定することができ、これにより情報を整理して提供することが可能です。
例えば、企業のウェブサイトでは以下のような階層構造を設定することができます。
親ページ: 会社概要
├─ 子ページ: 会社の歴史
├─ 子ページ: ミッションとビジョン
└─ 子ページ: 経営陣紹介
親ページ: 製品・サービス
├─ 子ページ: 製品Aの詳細
├─ 子ページ: 製品Bの詳細
└─ 子ページ: カスタマイズサービス
親ページ: 採用情報
├─ 子ページ: 募集要項
├─ 子ページ: 応募方法
└─ 子ページ: インターンシップ情報投稿ページと固定ページの違いの一覧
以上の内容を踏まえ、「投稿ページ」と「固定ページ」の違いを一覧にしてみました。
| 特徴 | 固定ページ | 投稿ページ |
|---|---|---|
| 用途 | 静的な情報の提供 | 動的な情報の提供 |
| コンテンツの種類 | 会社概要、サービス紹介、問い合わせページなど | ブログ記事、ニュース、レビューなど |
| 時系列の表示 | 時系列に影響されない | 新しいものほど上に表示される |
| カテゴリ・タグ | 使用しない | カテゴリやタグを使用して整理 |
| SEOへの影響 | 基本的なページでSEOに寄与 | カテゴリやタグの活用でSEOに有利 |
| 表示位置 | メインメニューやサイドバーに固定リンクを設置可能 | 記事一覧ページやアーカイブページに表示 |
| 階層構造のサポート | 親ページと子ページの設定が可能 | 設定なし |
| 更新頻度 | あまり更新しない | 定期的に更新されることが多い |
まだよくわからないにゃ・・・
では、もう少し具体例を挙げて説明します。
「固定ページ」に向いている内容・記事
「固定ページ」に向いている内容・記事についてです。
コーポレートサイト
企業のウェブサイトでは、固定ページが多く使用されます。
具体的には以下のようなページが固定ページで作られています。
- 企業概要:会社の歴史、ビジョン、ミッション、沿革など
- 製品・サービス紹介:提供している製品やサービスの詳細説明、特徴、利用方法など
- 採用情報:募集要項、職種紹介、応募方法、会社のカルチャーなど
- お問い合わせ:連絡先情報、問い合わせフォーム、よくある質問(FAQ)など
これらのページは、会社についての理解を深めてもらうためのもので、多くはグローバルメニューに配置されます。
サービス業(整体、美容室など)
整体院や美容室のウェブサイトでは、以下のようなページが一般的です。
- 店舗案内:店舗の所在地、営業時間、アクセス方法(地図付き)など
- 施術内容:施術の種類、手順、料金表、施術の流れなど
- スタッフ紹介:スタッフの経歴、資格、専門分野など
- 予約ページ:オンライン予約システムの案内や予約フォームなど
これらのページを、グローバルメニューに配置することで、訪問者が必要な情報をすぐに見つけられるようにします。
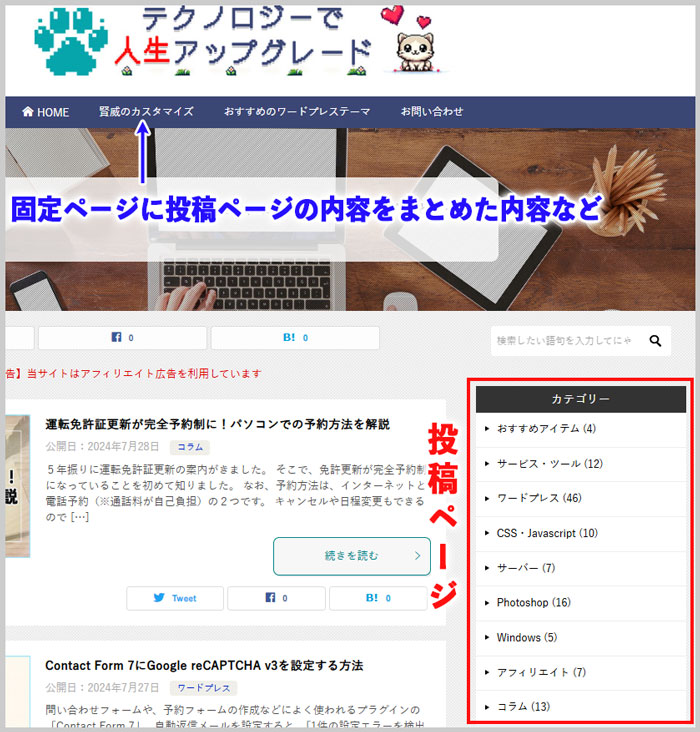
また、グローバルメニューに固定ページで作成した「店舗案内」「施術内容」などにして、店長のブログなどを投稿ページで作成して、サイドメニューに表示させるのが一般的です。

「投稿」に向いている内容・記事
「投稿ページ」に向いている内容・記事についてです。
ブログサイト
ブログサイトでは、「投稿」がメインのコンテンツタイプとなります。
日常の出来事、趣味の話題、商品レビューなど、さまざまなトピックをカバーできます。
例えば、
- ライフスタイルブログ:日々の出来事、旅行記、美容や健康に関するアドバイス
- テクノロジーブログ:最新のガジェットレビュー、技術トレンド、ソフトウェアの使い方
- 料理ブログ:レシピ紹介、料理のコツ、食材の選び方
投稿ページの利点は、新しい記事を簡単に追加できる点と、カテゴリやタグを使用して記事を整理できる点にあります。
これにより、読者は自分の興味に合った記事を簡単に見つけることができます。
例えば、日々のことを投稿ページで作成します。
そして、記事がまとまったら、固定ページでまとめ記事を作成したり、ランディングページなどを作成するのが一般的です。

じゃあ、「にゃのらいとの美食倶楽部」だと、こんな感じの構造になるにゃ
■ 固定ページ
├─ プロフィール
├─ オススメの猫まんま
└─ お問い合わせ
■ 投稿ページ
├─カテゴリー
│ ├─食レポ
│ │ ├─ ちゅ~るを食べた感想
│ │ ├─ シーバデュオを食べた感想
│ │ └─ ロイヤルカインを食べた感想
│ └─芸能
│ ├─ しょこたんにかじられた
│ └─ ウーチャカ猫軍に入るまとめ
ワードプレスの「投稿」と「固定ページ」は、それぞれ異なる特性があります。
その為、サイトの目的に応じて使い分けることが大切です。
動的な情報を提供する「投稿」と、静的な情報を提供する「固定ページ」を適切に活用することで、訪問者にとって使いやすく、目的に合ったウェブサイトを構築することができます。
固定ページは、企業サイトやサービス業のウェブサイトなど、信頼性と一貫性が求められる場合に適しており、投稿はブログやニュースサイトなど、頻繁に更新が必要なコンテンツに最適です。
これらの特性を理解し、効果的に利用することで、ウェブサイトのパフォーマンスと訪問者の満足度を向上させることができるでしょう。