
※当サイトにはプロモーションが含まれています。
お問い合わせフォームのデザインを整えてくれ!
おけまるだにゃ
ワードプレスのお問い合わせフォームと言えば、「Contact Form 7(コンタクトフォーム7)」のプラグインが有名ですね。
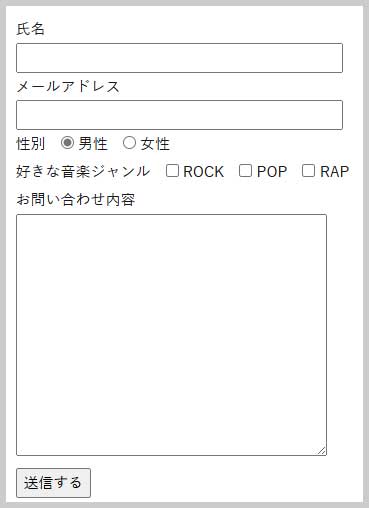
しかし、デフォルトのままだと、このようなパッとしないフォームになります。

※お使いのプラグインのバージョンやテーマによって見た目は変わります。
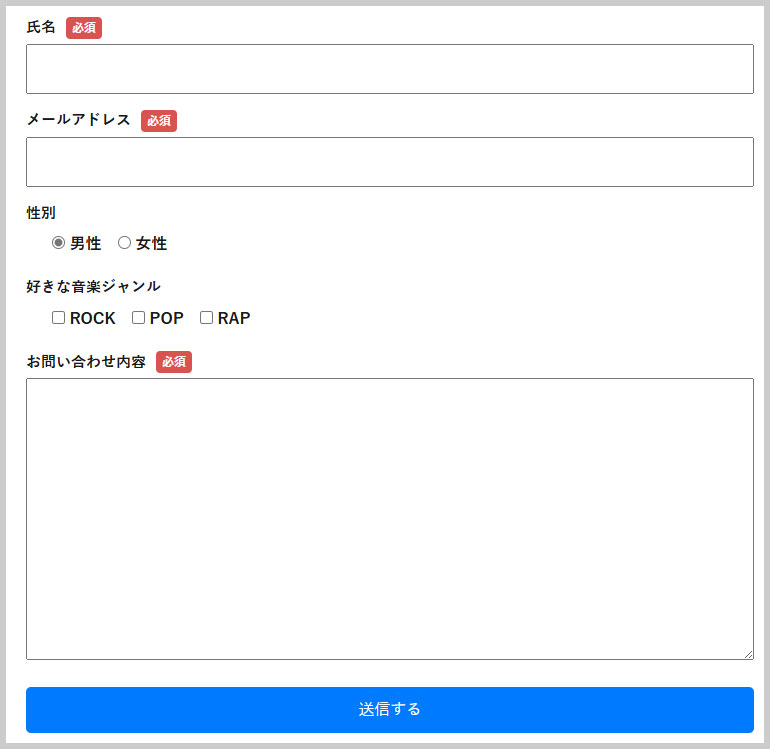
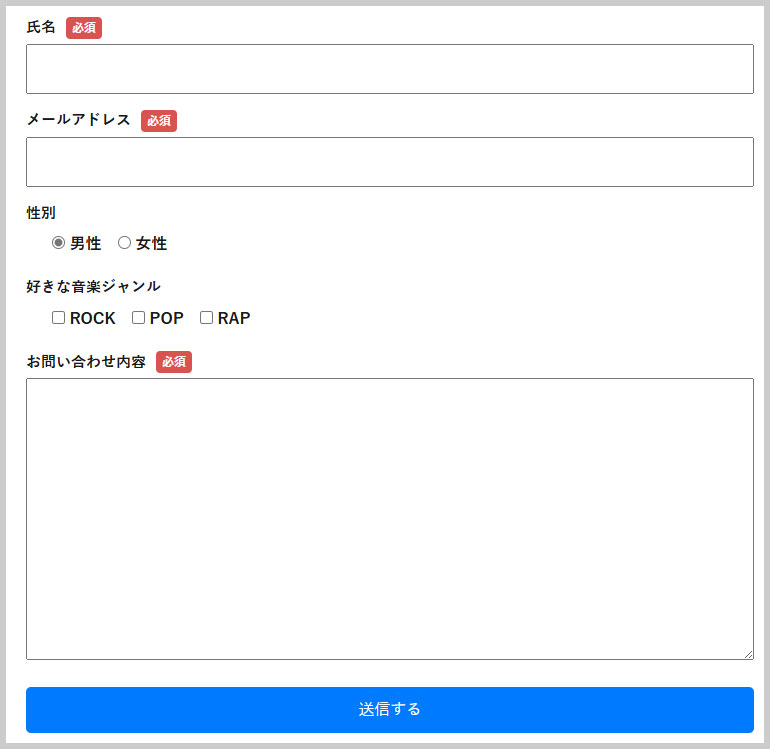
今回は、CSSと「必須」の項目を追加して、下記のデザインにしようと思います。

※「Contact Form 7 バージョン 5.9.6」に対して、カスタマイズをおこないました
「必須」の文字を追加する
名前やメールアドレスなど、入力を必須にしたい項目であることを知らせる為に、「必須」の文字をフォームに追加したいと思います。
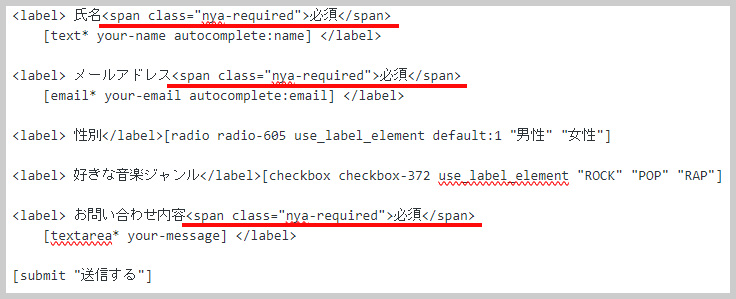
Contact Form 7のフォーム設定ページで、次のHTMLを追加します。
<span class="nya-required">必須</span>実際に追加した画像がこちらです。

追加したら、ページ下方にある「保存」ボタンで更新しましょう。
「Contact Form 7」のデザインを変更するCSS
「Contact Form 7」のデザインを変更するCSSです。
/* フォーム全体のスタイル */
.wpcf7 {
padding: 20px;
}
/* フォーム内のラベルと入力フィールドのスタイル */
.wpcf7-form p {
margin-bottom: 15px;
}
.wpcf7-form label {
font-weight: bold;
display: block;
margin-bottom: 5px;
line-height: 1.5;
}
.wpcf7-form label .label-text {
display: inline-block;
vertical-align: middle;
}
.wpcf7-form label .nya-required {
display: inline-block;
background-color: #d9534f;
color: #fff;
padding: 2px 6px;
margin-left: 10px;
border-radius: 4px;
font-size: 12px;
vertical-align: middle;
}
.wpcf7-form-control {
width: 100%;
padding: 10px;
font-size: 16px;
box-sizing: border-box;
margin-top: 5px;
}
.wpcf7-form-control:focus {
border-color: #007BFF;
outline: none;
}
/* テキストエリアのスタイル */
.wpcf7-textarea {
resize: vertical;
}
/* 送信ボタンのスタイル */
.wpcf7-submit {
width: 100%;
padding: 10px;
background-color: #007BFF;
border: none;
border-radius: 5px;
color: #fff;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s;
}
.wpcf7-submit:hover {
background-color: #0056b3;
}
/* スピナーのスタイル */
.wpcf7-spinner {
display: none;
}
/* レスポンシブ対応 */
@media (max-width: 600px) {
.wpcf7 {
padding: 15px;
}
.wpcf7-form-control {
font-size: 14px;
}
.wpcf7-submit {
font-size: 14px;
}
}これを、「追加CSS」に記載すれば完了です。

名前の入力欄はもう少し短くてもいいと思うにゃ
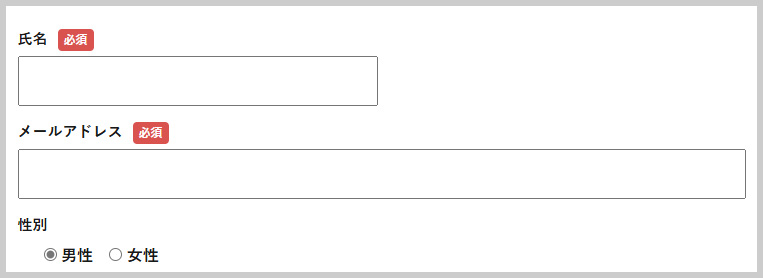
もし、名前の入力フォームを短くしたい場合は、Contact Form 7のショートコードに、クラス(class)を追加します。
[text* your-name autocomplete:name class:short-name-field]そして、スタイルシートに以下のCSSを追加して、クラスに対して幅を指定します。
.short-name-field {
width: 360px;
}すると、このような感じになりました。

記入例も欲しいにゃ
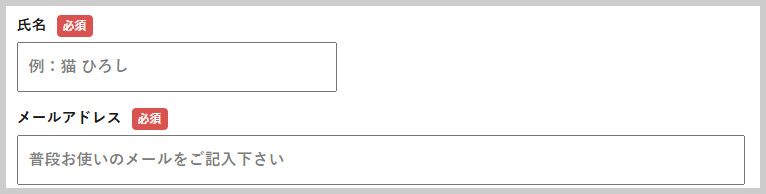
記入例を追加するには、placeholder属性を追加します。
[text* your-name autocomplete:name class:short-name-field placeholder "例:猫 ひろし"]
[email* your-email autocomplete:email placeholder "普段お使いのメールをご記入下さい"]
すると、このような感じになります。

OKだにゃ!
状況に応じてカスタマイズをお願いいたします。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。