
※当サイトにはプロモーションが含まれています。
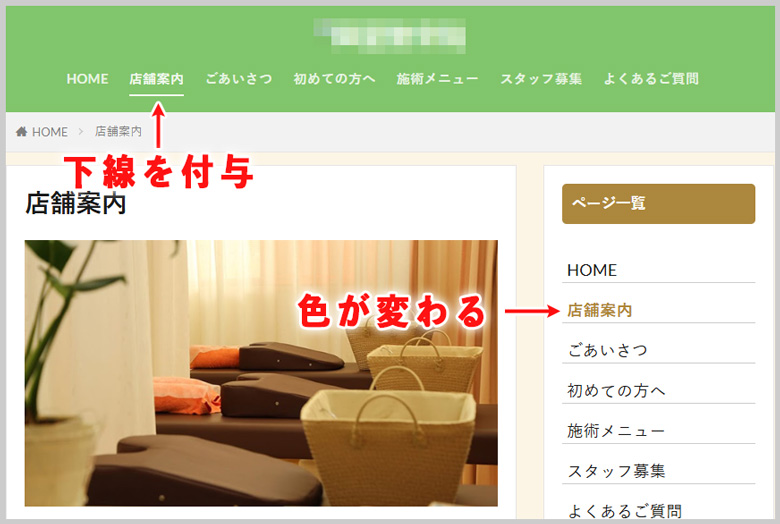
グローバルメニューやサイドメニュー、またはフッターメニューなど、現在地を表示するのに、文字色や背景色を変える動作をWEBサイトでよく見かけます。
下記の画像のようなサイトです。

今回、グローバルメニューとサイドメニューに現在地を表示するJavascriptを作成したので、備忘録として残しておきます。
グローバルメニューとサイドメニューに現在地を表示するJavaScript
ページが読み込まれたときに、現在のURLと一致するメニューリンクに、クラスactiveを追加するJavascriptです。
JavaScript
document.addEventListener('DOMContentLoaded', function () {
// 現在のページのパスを取得
var currentPath = window.location.pathname;
// グローバルメニューとサイドメニューのリンクを取得
var globalLinks = document.querySelectorAll('#global_menu a');
var sideLinks = document.querySelectorAll('.sidebar a');
// グローバルメニューのリンクに対する処理
globalLinks.forEach(function (link) {
var linkPath = new URL(link.href).pathname;
if (linkPath === currentPath) {
link.parentElement.classList.add('active');
} else {
link.parentElement.classList.remove('active');
}
});
// サイドメニューのリンクに対する処理
sideLinks.forEach(function (link) {
var linkPath = new URL(link.href).pathname;
if (linkPath === currentPath) {
link.classList.add('active');
} else {
link.classList.remove('active');
}
});
});おまけとして、HTMLとCSSも記述しておきますが、冒頭の画像例のものとは違います。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Active Class Example</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>
</head>
<body>
<!-- グローバルメニュー -->
<ul id="global_menu">
<li><a href="/">ホーム</a></li>
<li><a href="/about">アバウト</a></li>
<li><a href="/contact">コンタクト</a></li>
</ul>
<!-- サイドメニュー -->
<div class="sidebar">
<a href="/">ホーム</a>
<a href="/about">アバウト</a>
<a href="/contact">コンタクト</a>
</div>
</body>
</html>CSS
/* activeクラスのスタイル */
.active {
background-color: #007bff;
color: white;
}
/* グローバルメニューのリンクのスタイル */
#global_menu a {
display: block;
padding: 10px;
text-decoration: none;
color: black;
}
/* サイドメニューのリンクのスタイル */
.sidebar a {
display: block;
padding: 10px;
text-decoration: none;
color: black;
}
以上です。
この例では、グローバルメニューとサイドメニューでしたが、フッターメニューにも応用することが可能です。