※当サイトにはプロモーションが含まれています。
ブログやサイトにアフィリエイトなどの広告をは載せている場合、
「この記事にはプロモーションが含まれています。」
「このサイトにはプロモーションが含まれています。」
などの【PR告知文】を表示することが、令和5年10月1日以降から必要となりました。
参考:消費者庁
その為、ワードプレス(WordPress)のテーマによっては、その【PR告知文】を設定する箇所がありますが、賢威では、2024年4月現在、その機能は提供されていません。
その為、テンプレートを少し修正して、記事本文の前に記載されるようにしてみました。

なお、この記事を作成している時点での、ワードプレスのテーマと環境は以下の通りです。
テーマ:賢威8
WordPressバージョン:5.8.x
PHPバージョン:7.4.x
サーバー:さくらインターネット
※現在、WP:6.4.x、PHP:8.2.xでも動作しています
記事の前にステマ規制対応のPR告知文を掲載する方法
賢威で記事本文の前にステマ規制対応のPR告知文を記載する方法について説明します。
①親テーマにあるcontent-post.phpをダウンロードする
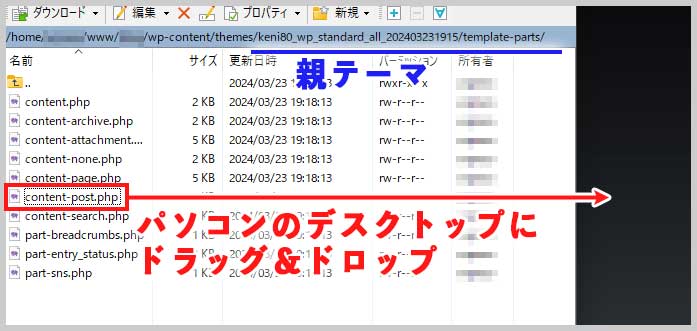
(WinSCPやFileZillaなどの)FTPソフトを使用して、ローカルホスト(自分のパソコン)に、親テーマにあるcontent-post.phpをダウンロードします。
なお、フォルダの構成は、概ね下記のようになっていると思います。
/home/(あなたが契約した名前)/www/(あなたが作成したフォルダ名)/wp-content/themes/keni80_wp_standard_all_202403231915/template-parts
※通常、賢威の親テーマは「keni80_wp_standard_all_(日付+時間)」という形式になっています
②content-post.phpの内容を編集する
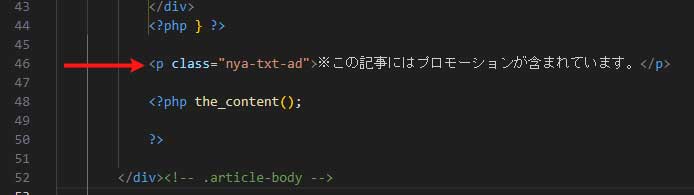
content-post.phpの46行目付近に記載されている
<?php the_content();の上に、以下のコードを追加します。
<p class="nya-txt-ad">※この記事にはプロモーションが含まれています。</p>実際のコードを見るとこんな感じになります。

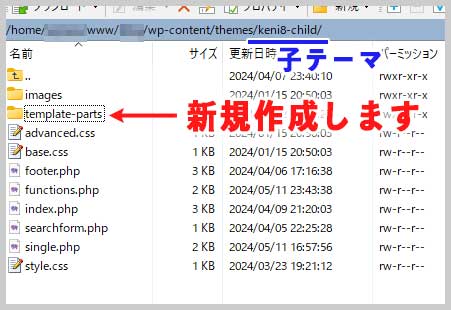
③子テーマ内にtemplate-partsフォルダを作成する
FTPソフトを使用して、子テーマ内に「template-partsフォルダ」を作成します。

※作成するのは「子テーマ」の方です。また、ファイル名は半角です。
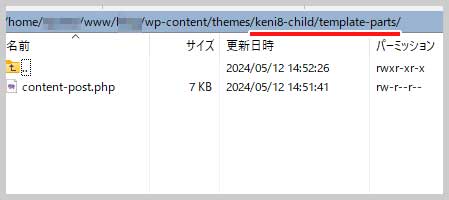
④修正したcontent-post.phpを子テーマにアップロードする
コードを追加した、content-post.phpを、先程作成した「template-partsフォルダ内」にアップロードします。

これで、記事本文の前に「この記事にはプロモーションが含まれています。」の文章が表示されているはずです。
もし、デザインが崩れるなどの不具合があった場合は、子テーマに作成した「template-partsフォルダ」ごと削除すれば元に戻ります。
何故なら、親テーマには一切変更を加えてないからです。
⑤CSSでPR告知文を調整する
最後に仕上げとして、CSSを使って、PR告知文を少し文字を小さくして中央揃えにしたいと思います。
/* 広告表示文 */
p.nya-txt-ad {
text-align: center;
font-size: 14px;
}
@media (max-width: 600px) {
p.nya-txt-ad {
font-size: 12px;
}
}これを「追加CSS」に記述すれば、完成です。
補足:ワードプレスの「追加CSS」の編集箇所について
現在のワードプレステーマにCSSを追加したい場合、左メニューにある、
外観 > カスタマイズ
を選択します。


追加したいCSSを記述します(コピペして貼り付けます)。
「公開」ボタンを押して保存すれば完了です。
なお、追加CSSに記載する際に、ブラウザ上で全角から半角に変換すると、エンコーディング(文字コード)の関係で、不具合が発生することがあります。
その為、編集する時は、メモ帳などに貼り付けたものを編集をしてからペーストするようにしましょう。

なお、ブラウザにキャッシュが残っていると、前のデザイン(CSS)が表示されたり、デザインが崩れて表示される事があります。
その際は、強制リロード(ハードリフレッシュ)をしてみてください。
各ブラウザごとの、強制リロードの方法は次の通りです。
| Windows | Mac | |
|---|---|---|
| Google Chrome | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Microsoft Edge | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Mozilla Firefox | 【Ctrl+F5】 【Ctrl+Shif+R】 |
【Command+Shift+R】 |
| Safari(Mac) | ‐ | 【Command+Option+R】 |
強制リロードをすることで、ブラウザがキャッシュを無視し、最新のコンテンツを再読み込みします。